
Hobbies and Interests to Put on a Resume (List of 20+ Examples)
Should you put interests and hobbies on a resume? Learn the answer to this question, and pick up 5 tips that will help you do it right.
![Web Developer Resume Examples [Template & Guide 20 Tips]](https://cdn-images.zety.com/pages/how_to_write_web_developer_resume.jpg?fit=crop&h=650&q=75)
With a web developer shortage and job growth is at 27% per year, do you even need a web developer resume to get hired?
While it's not hard to get a job as a web developer, it's hard to get a cake job. You know, high pay, flexible hours, remote work. For those jobs, you'll need a web developer resume as rare as Thor's hammer and three times as powerful.
This guide will show you:
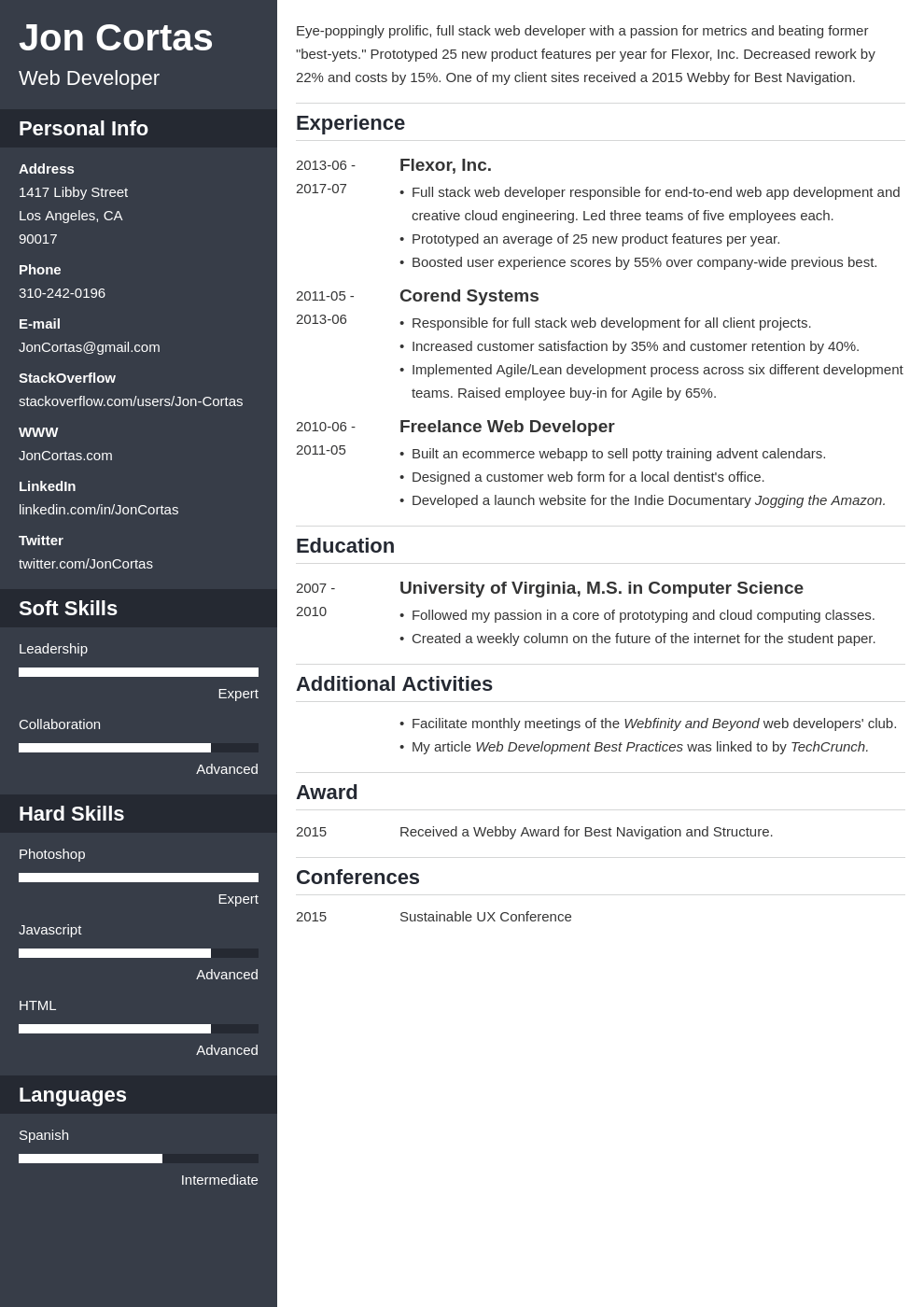
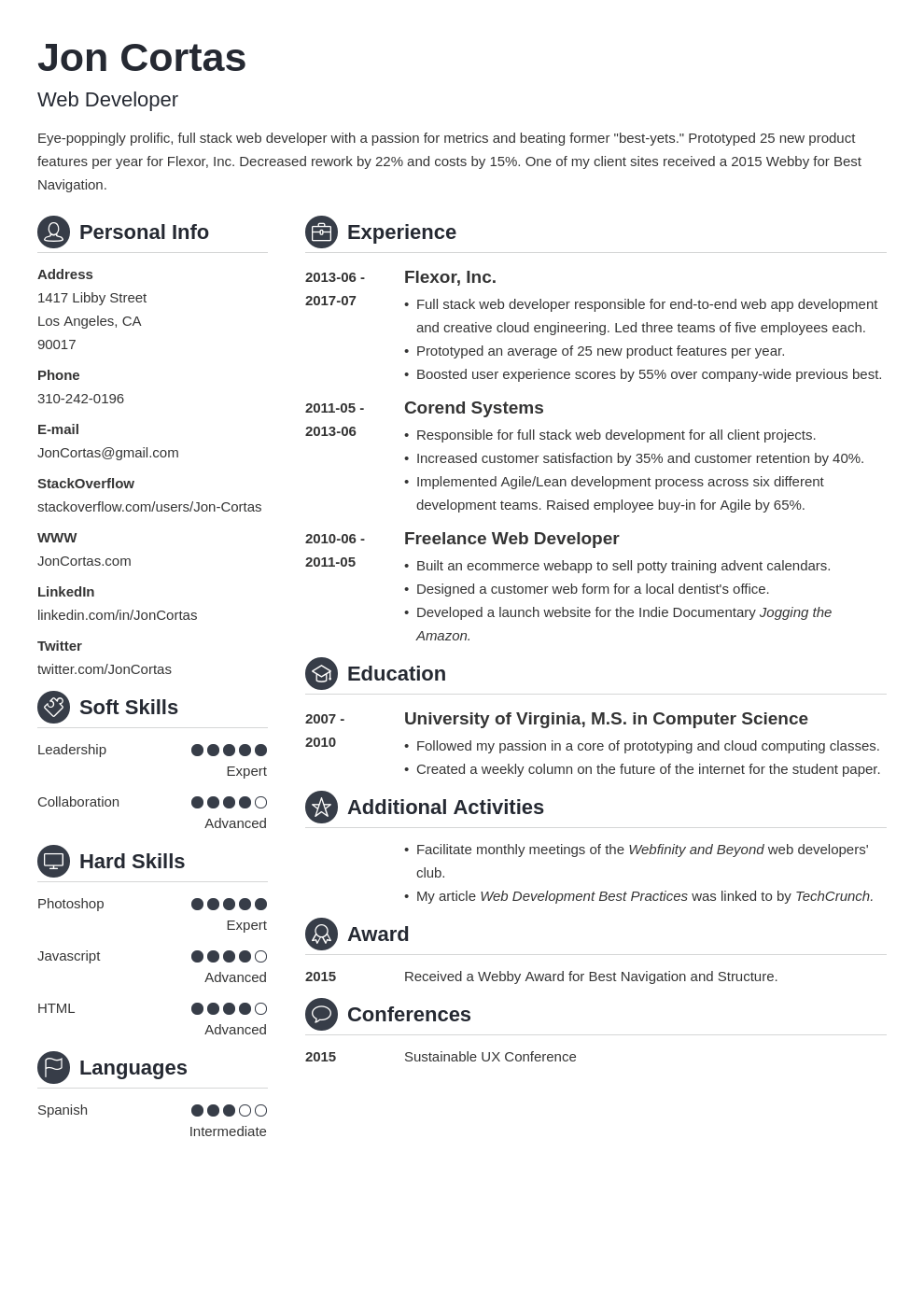
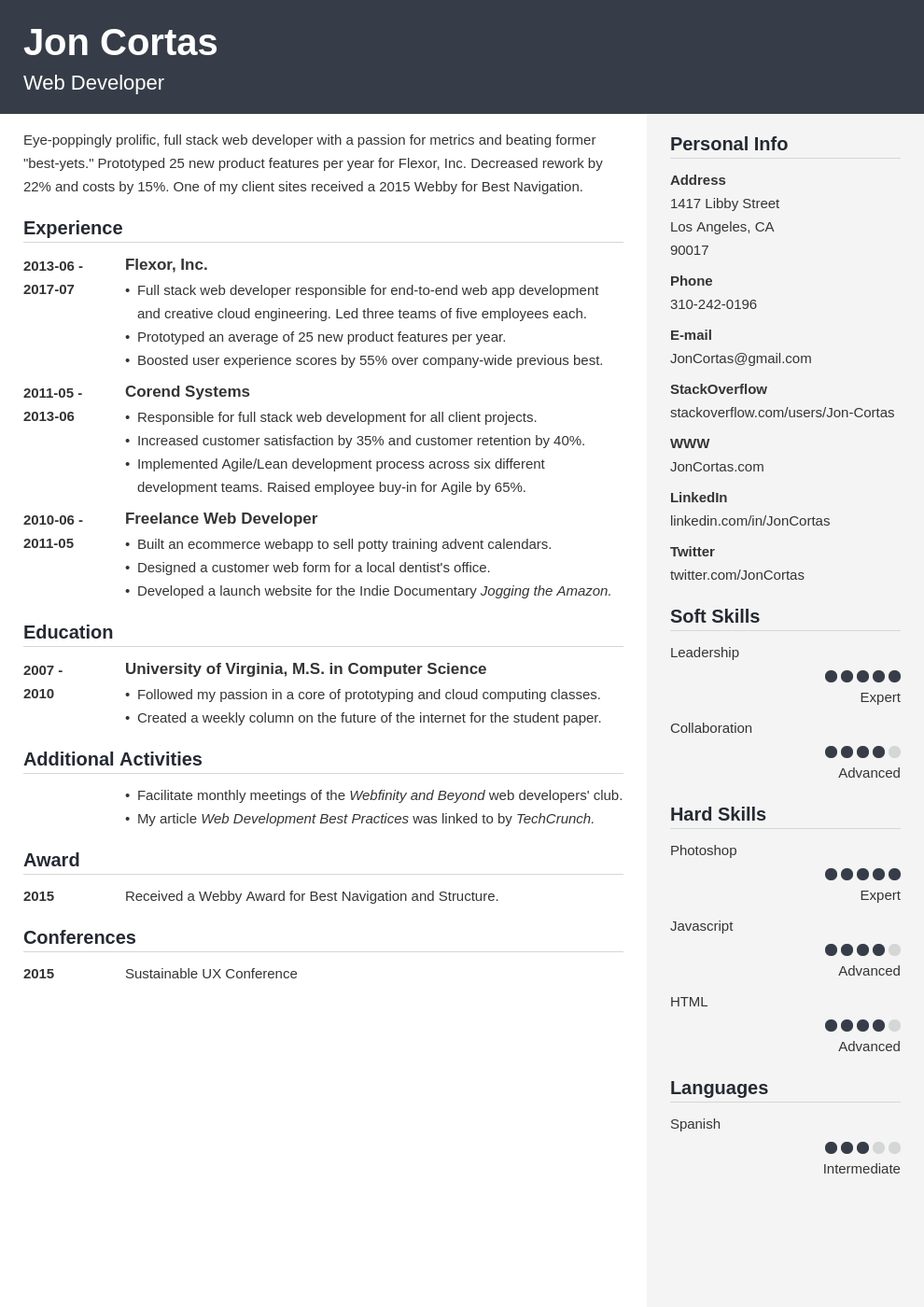
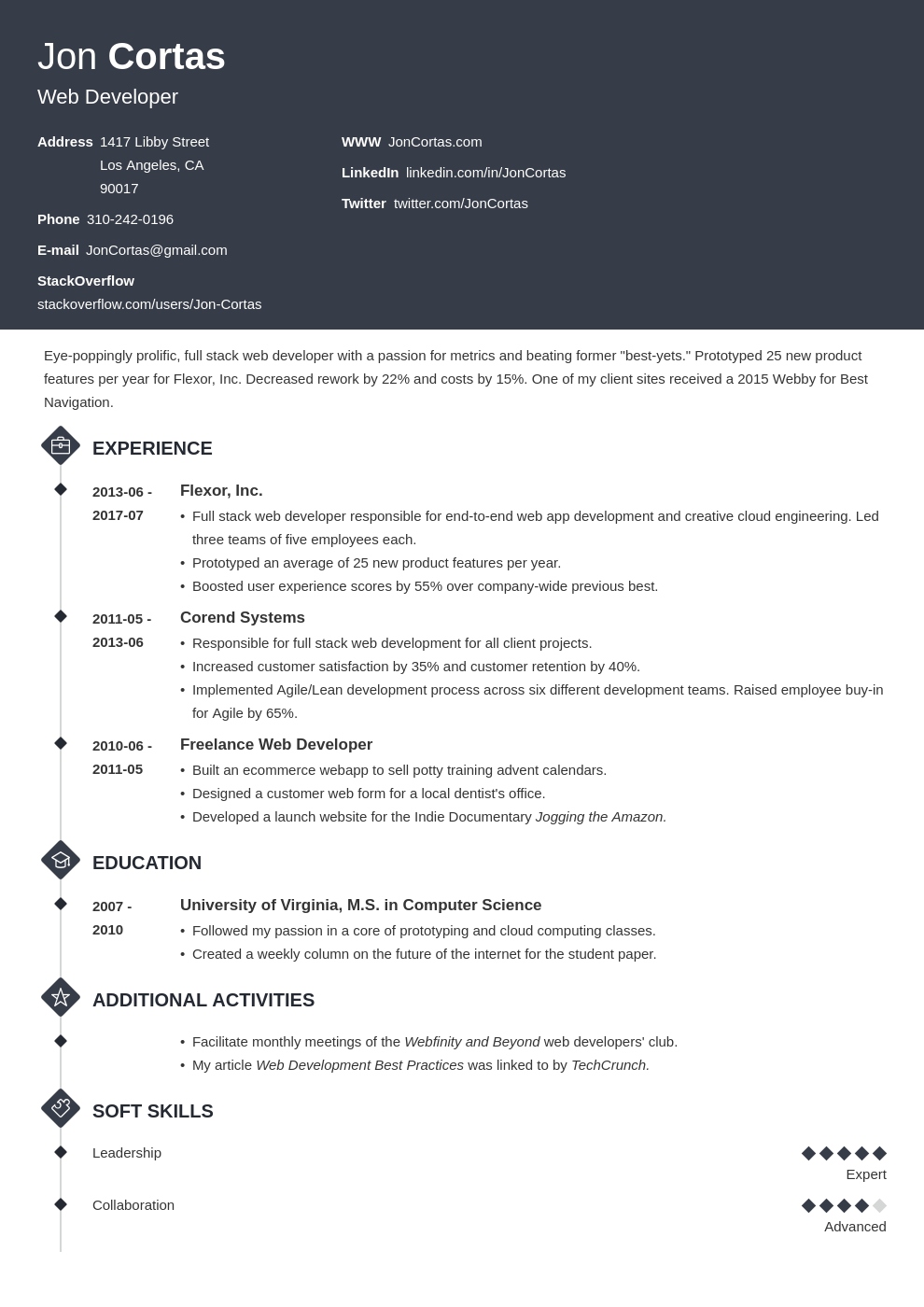
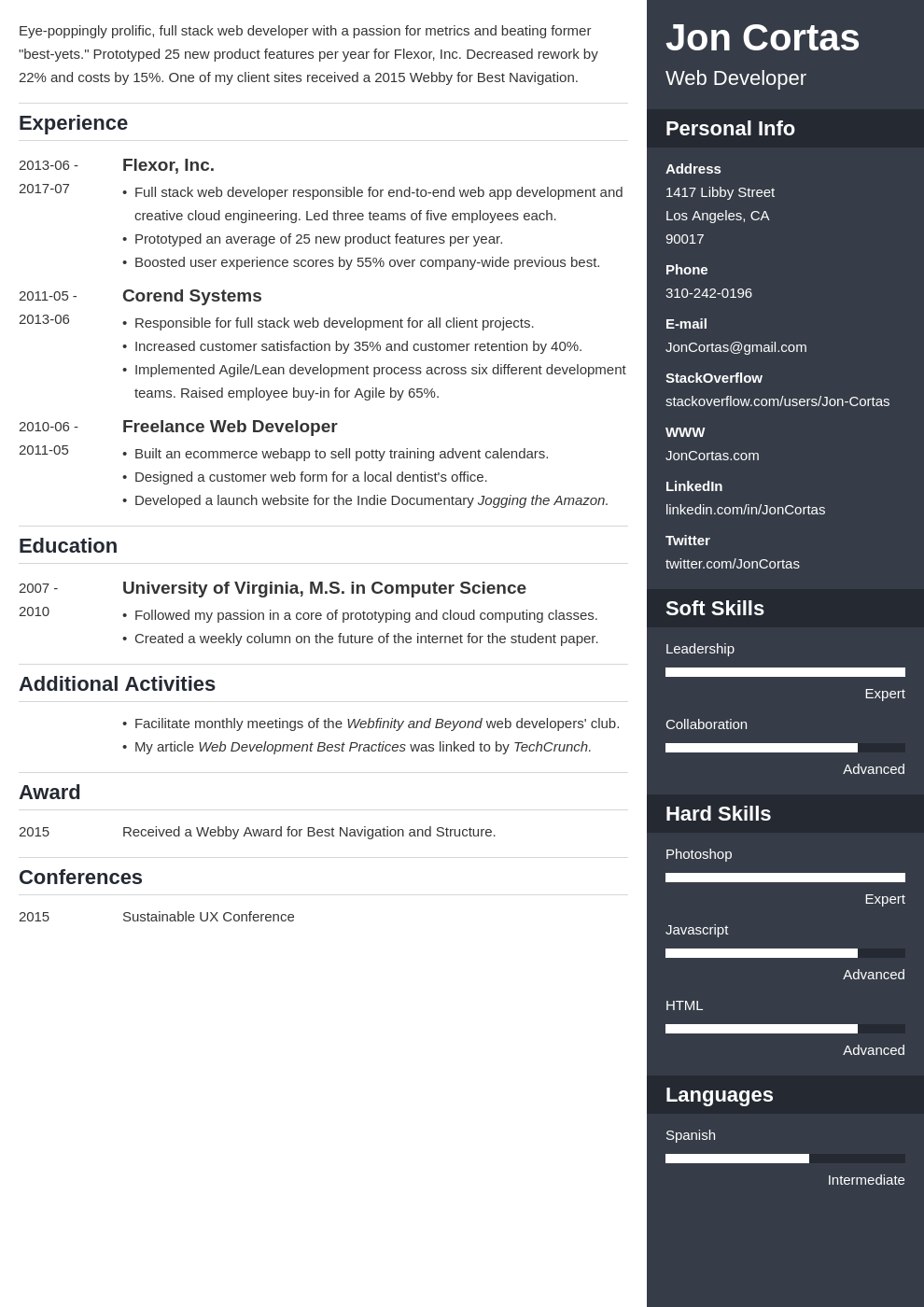
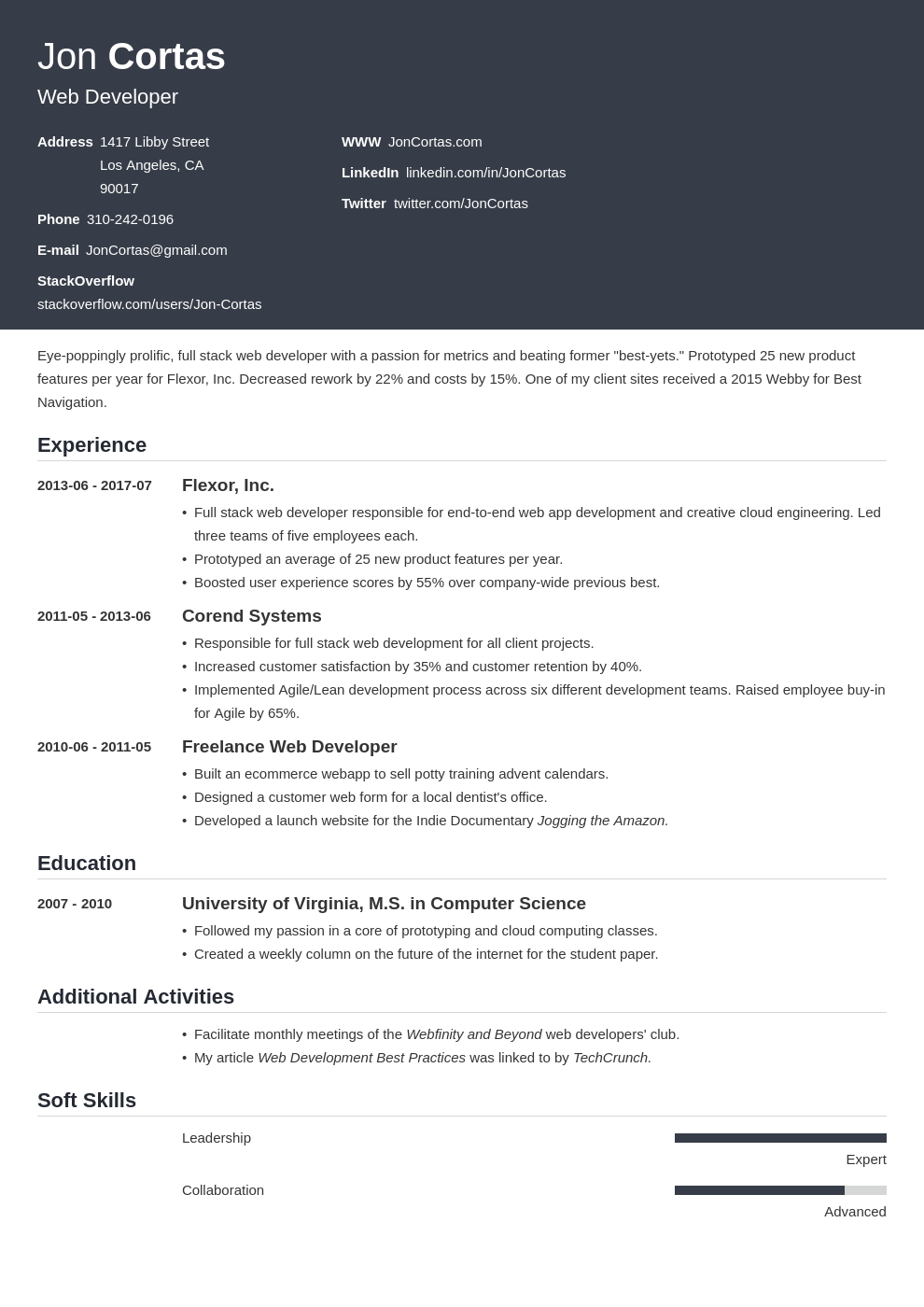
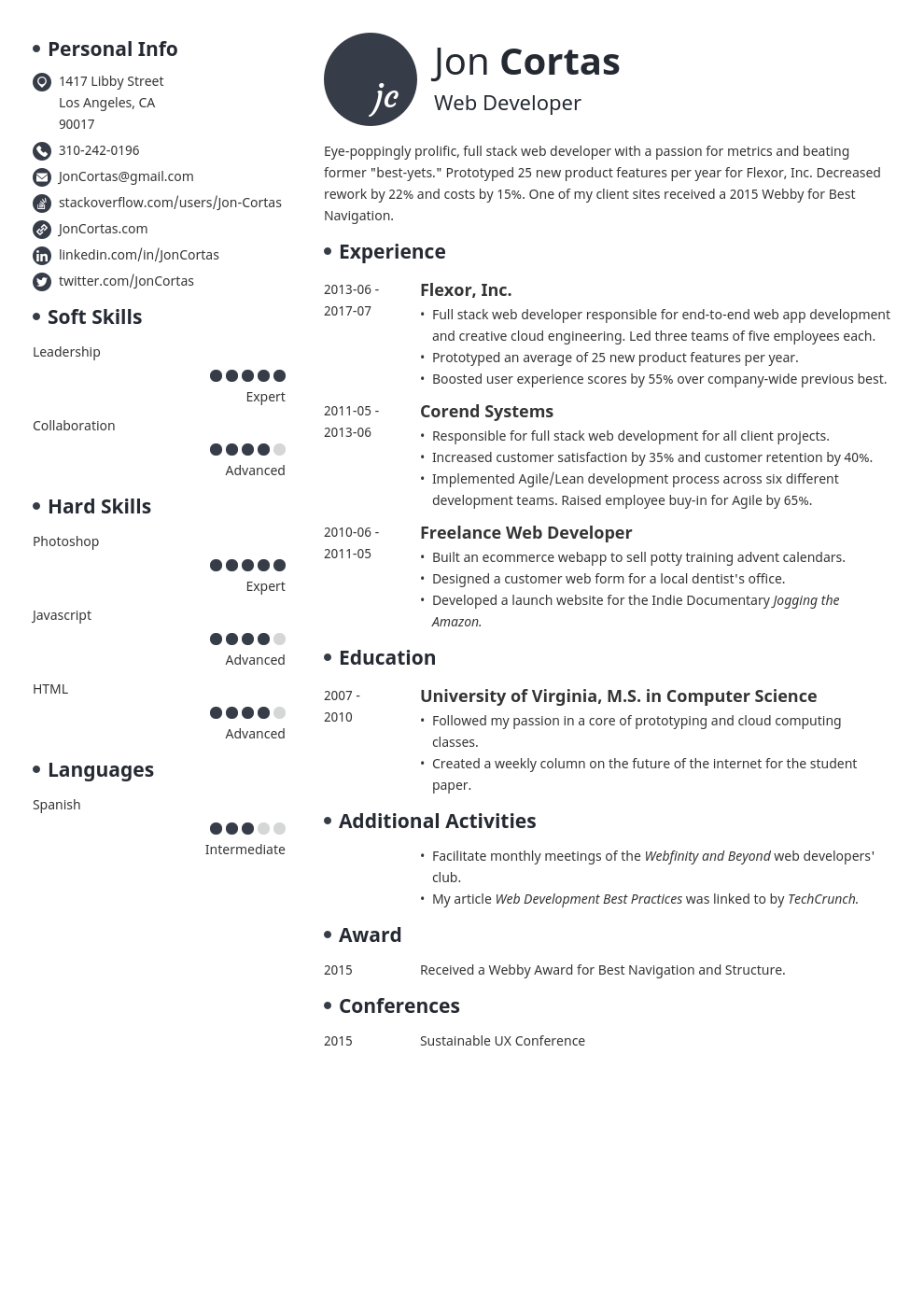
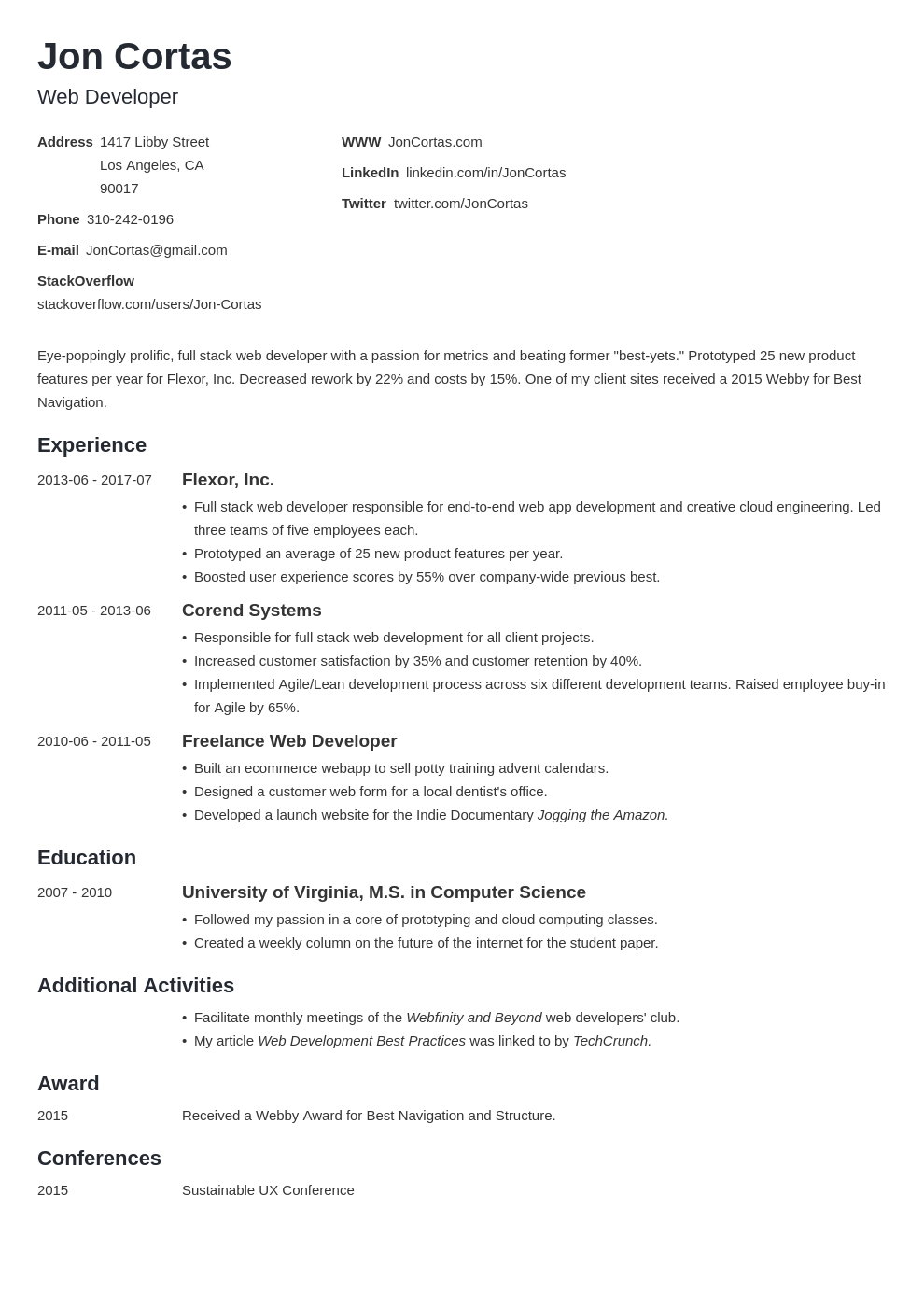
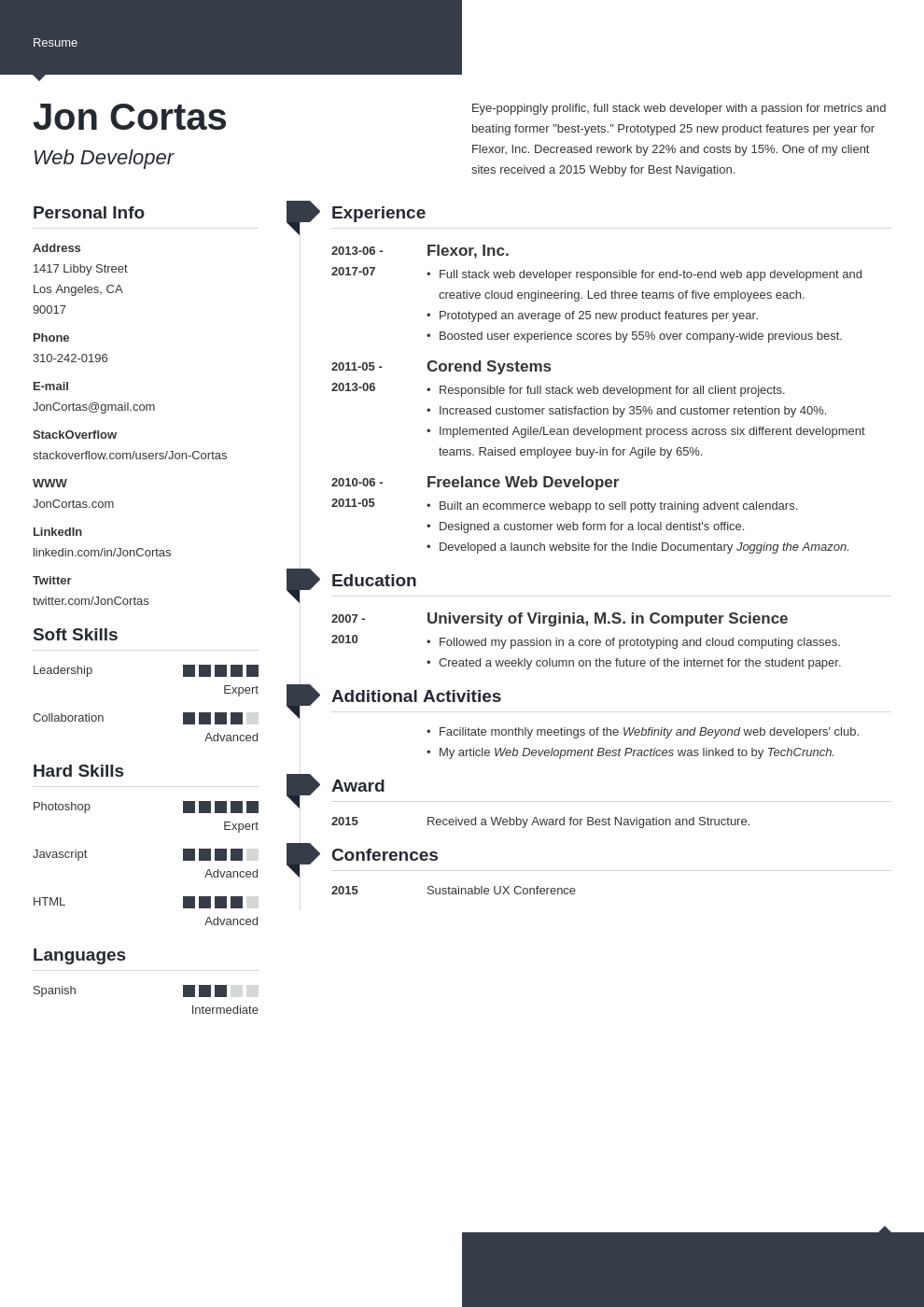
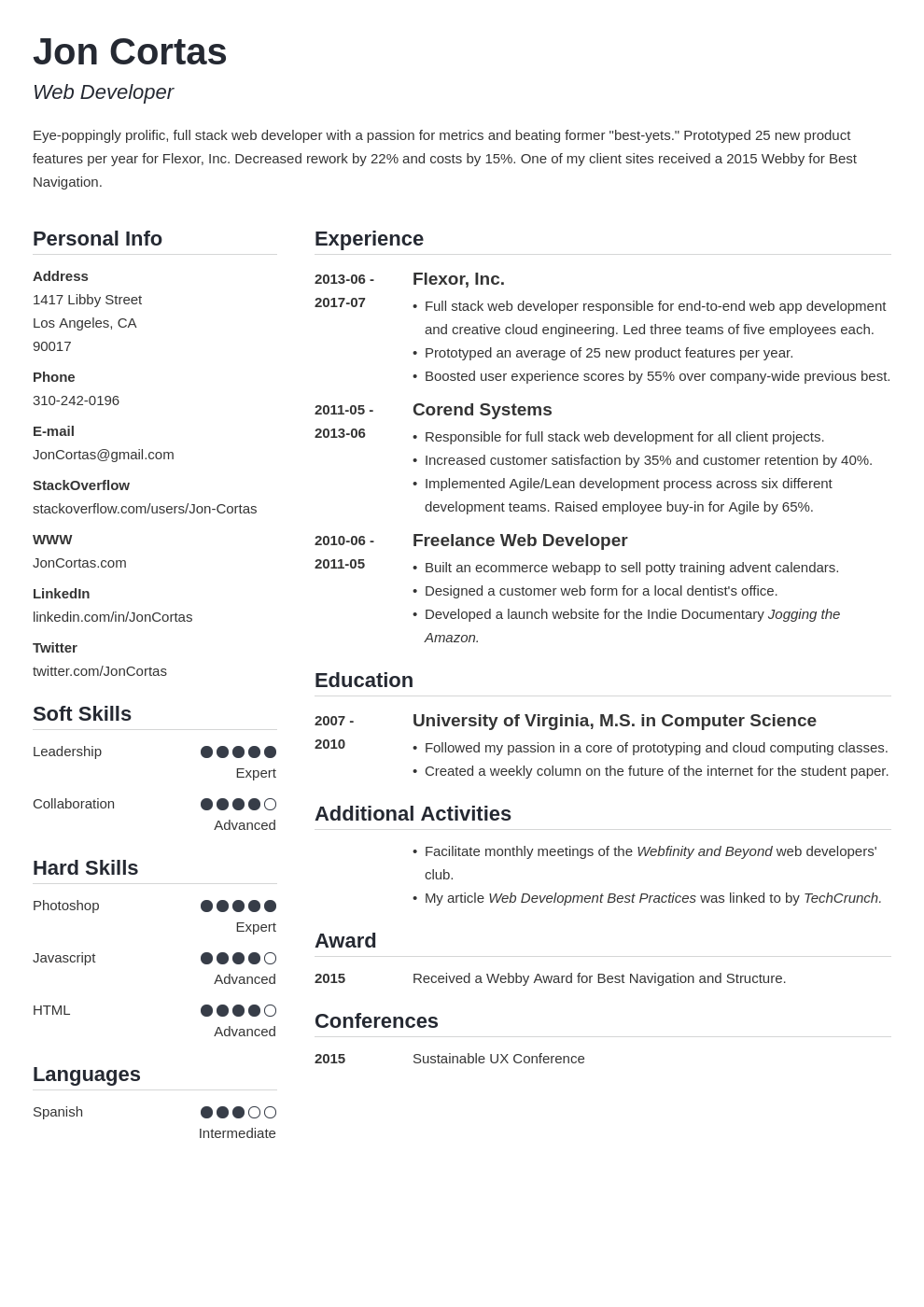
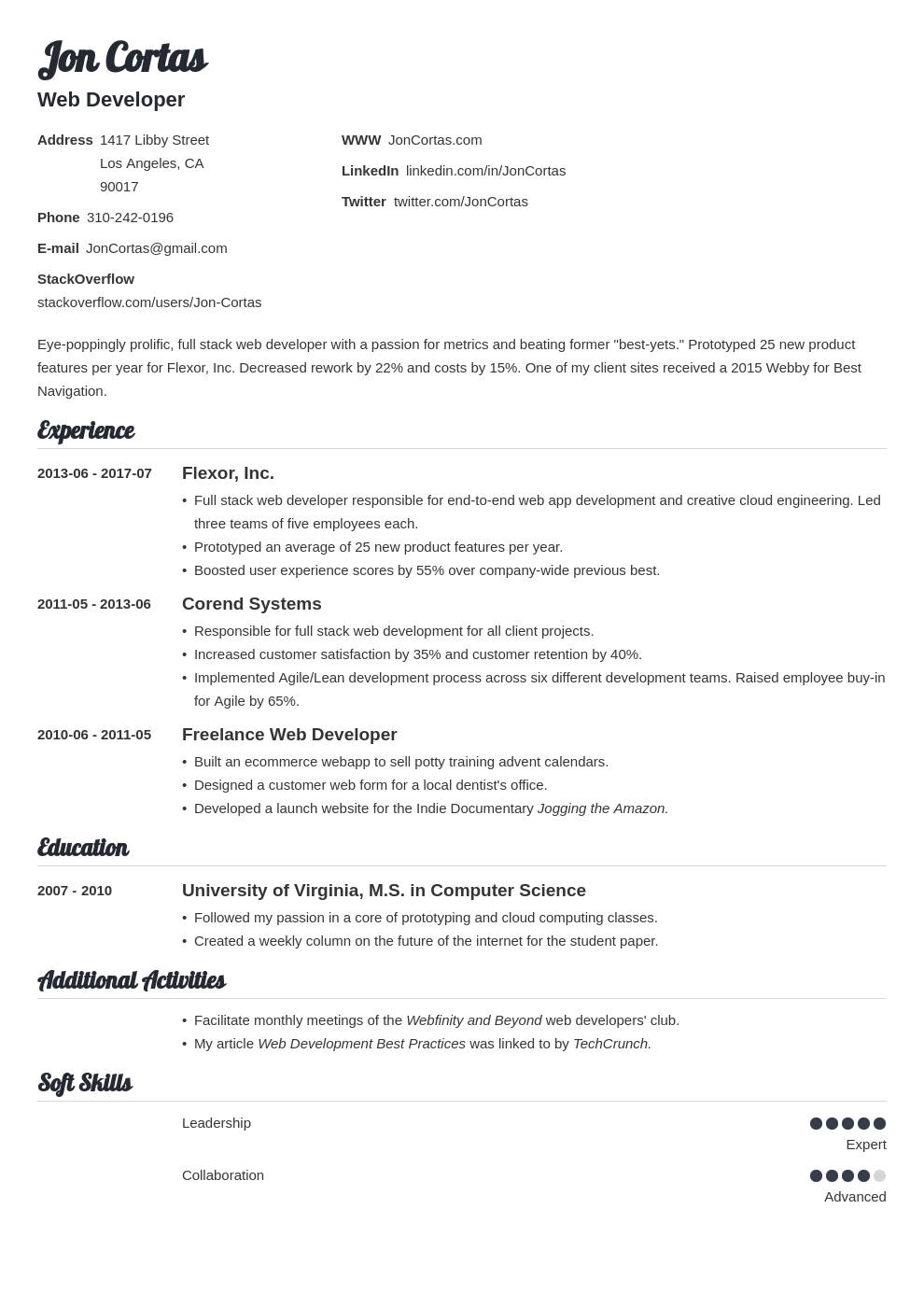
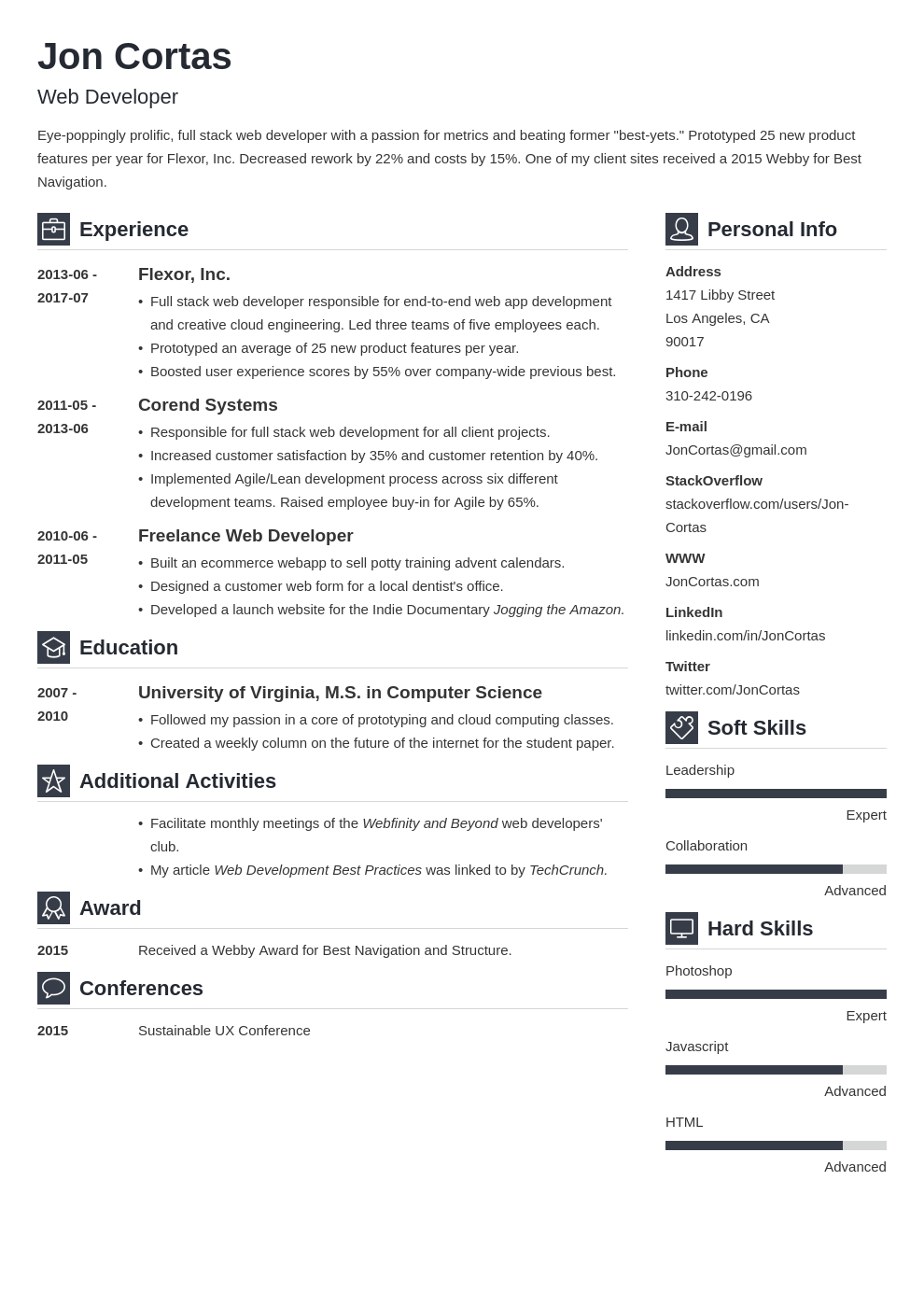
Here's a sample resume for a web developer made using our resume builder.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ resume templates and create your resume here.
Sample resume made with our builder—See more resume samples here.
Looking for a similar position? You might want to switch over to:
1
Bad news.
The hiring manager just hit "delete."
Your perfect web developer resume has been scrubbed from her hard drive forever.
But in a parallel universe, she not only read your resume. She loved it. She called you and hired you.
You're now making $200,000 a year working from home.
How can you get to that parallel universe?
You don't need a Stargate. It's as simple as picking the right web developer resume format.
Reverse chronological resume format is your huckleberry. Why? Because it struts your best stuff first. Don't use a functional resume template, recruiters hate it.
Use clear, eye-friendly fonts, white space, and an eye-catching resume header to create the best user experience and keep recruiters on the path.
Next, save your professional web developer resume as a PDF. The PDF format keeps the resume layout in shape as it flits through the ether.
Want to make sure your resume will hook every recruiter and get you that interview? Get our free checklist and learn what makes a job-winning resume: 46 Things You Need To Do Before You Send Your Resume.
Pro Tip: Check the job posting to make sure PDFs are OK. Some Applicant Tracking Systems can choke on a PDF-formatted resume.
Not entirely sure about the reverse-chronological format for your web developer resume? See our guide: "3 Resume Formats: How to Choose the Best One [Examples]"
2
What you want is a hiring manager who is bored, bored, bored.
Not by your resume. By all the others.
Thankfully, most are. They're thinking about lunch. Or Game of Thrones. Or skee ball.
It's because they're bored by a sea of highly technical resumes for web developers, all alike.
Look, there's an IT recruiter now. She's got 300+ web developer resumes on her screen, and they all say the same thing: "I'm awesome. I'm the best. Hire me."
Yawn.
Now here comes your resume. She sits up. Blinks for the first time in an hour. She leans forward.
She's engaged.
Wow. How did you do that?
You did it with a resume summary (or a resume objective) that stood out from the IT crowd.
Here's the thing:
Use a resume summary if you've got lakes of experience.
Use a resume objective if you don't.
Either way, include plenty of measurable wins in your resume profile. Need an example?
Check out the two very different java web developer resume examples below:
| wrong |
|---|
Web developer with 5 years experience. Proficient at ASP.NET, Java, C#, C++, HTML, CSS, PHP, MySQL. Looking for a position as a web developer at Intuit. |
That doesn't look bad on its own. But it's exactly like all the others. Remember, we want to wake the recruiter.
| right |
|---|
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2015 Webby for Best Navigation and Structure. |
See that? Trust me, it'll make the recruiter stop thinking about binge-watching Netflix.
And I know. It doesn't sound like you. But I'll show you how to build your own honest web developer resume summary just like it in a minute.
When making a resume in our builder, drag & drop bullet points, skills, and auto-fill the boring stuff. Spell check? Check. Start building a professional resume template here for free.
When you’re done, Zety’s resume builder will score your resume and tell you exactly how to make it better.
Don't have experience? Think your web developer resume will look like a 404 page?
It won't. I'll show you one of the best resume tips that smart junior web developers use to craft killer resumes in a minute.
First, kick off your resume with an objective statement.
Those are for web dev interns, entry level developers, or anyone seeking a new niche.
| wrong |
|---|
Web developer with a BA in computer science seeks work experience with web development company. No experience yet but lots of enthusiasm. |
That's not terrible, as far as it goes. But it'll ultimately misfire like the hyperdrive on the Millennium Falcon.
Even a new freelance web developer resume objective should sell measurable wins.
| right |
|---|
Hard-working web developer with a flair for creating elegant solutions in the least amount of time. Developed an ecommerce webapp, customer web portal, documentary launch website, and donations webapp for a local charity. Passionate about software architecture and cloud computing. Regular attendee of web developer meetups and hackathons. |
That's how to put freelance work on a resume.
But wait a second. How did a jr web developer get that kind of experience?
She did it by getting creative, spending a few days doing projects, and a short time thinking hard about achievements and "wins" in her past. More on that soon.
Pro Tip: Your resume objective or resume summary is the trailer to your job search movie. Write it last, after you've got the rest of your resume in place.
Need more guidance for your personal profile? See the web developer resume template at the top of this post. Also, check out our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3
How important is the experience section of your web development resume?
Only as important as the power plant in a Ferrari. Without it, nobody's going anywhere. It's the most important of all your resume sections.
With that in mind, let me show you how to craft a web development experience list that'll light the recruiter up like an overloaded server.
Remember, we want to tailor your resume to the job description at hand.
That means taking a little time first to write down all your achievements.
Make a master list of every job you've ever had. For each one, brainstorm every kudo, every attaboy, every score you can think of.
You won't use them all in each resume. But you'll need it to fill out your resume template for each application you submit.
Once you've got a master list of wins, display your most recent job first.
Here's the magic:
From your master list, pick the 5-6 achievements that best fit the job description.
Then move to the next job. Lather, rinse, repeat. Like this resume experience example:
| right |
|---|
Senior Web Developer Flexor Inc. 2013 - 2017
|
Boom. Bye bye bored hiring manager. Hello interview. Look at those details. Look at those metrics.
It's so much better than the web developer resume example below.
| wrong |
|---|
Senior Web Developer Flexor Inc. 2013 - 2017
|
American cheese, right? Light beer and sugar free chocolate.
But all it needs to get it revving on all cylinders is a few details and numbers.
Now. What if you don't have experience?
Here's the good news: In a few hours or days, someone with zero experience can look like he has years.
Get experience in a short time from:
Check out the two entry level web developer examples below:
See if you can spot what's wrong with this website developer resume sample.
| wrong |
|---|
Web Developer Experience: None yet, since I just got my degree, but I'm eager to learn!
Other Experience
|
Now why would you ever have that boring, trash-worthy experience section? Especially when you could have the one from the web developer sample resume below?
| right |
|---|
Freelance Web Developer 2010 - 2011
|
Wow, right? Are you sure that's not Adelle Charles or Nick Finck? Yet in reality, the "company sales" in the first bullet point went from $20 a month to $31.60.
And that last bullet point? Wow. I think the hiring manager is choking up.
The point is, any junior web developer can have a resume like that with a small amount of effort.
For inspiration about how to get impressive experience fast, check: Programming Projects for a Resume
Add zip to your professional web developer resume with targeted action words. Want some? Check out our guide: "+80 Examples of Resume Action Words for Every Profession"
4
The great thing about a career in web development is, you don't need an education.
Right?
Yes and no.
While experience matters most, the best web developer resume showcases the unique, the interesting, and the valuable.
Dig into your education past to find gems there that glitter.
Of course you'll kick off with the basics:
But the real sparkle is in the details that fit the job description.
Watch this:
| wrong |
|---|
2007-2010 MS, Computer Science University of Virginia
|
Yuck, right? He might as well just write "I has education" on a sheet of white paper and send it in.
But look what happens when he adds a few details:
| right |
|---|
2007-2010 MS, Computer Science University of Virginia
|
Magic. Better than Harry Potter.
The beauty is that anyone can do it. If you sit down with a pen and brainstorm, you'll remember achievements from your education that link to that job description like an AJAX request.
Need an example? See the web developer resume template at the top of this post.
Pro Tip: Successful applicants tailor their web developer resume templates to fit each new job they apply to. To learn now, see this guide on how to form-fit your resume to the job offer.
To make your web developer resume stand out like a full-screen CTA, see this guide: "How to Put Your Education on a Resume [Tips & Examples]"
5
Let's eavesdrop in the hiring manager's office. There's her steaming mug of coffee.
She's listening to an MP3 of loon sounds.
And she's also scowling.
She's scowling because every resume she's looked at has the same skills section: a list of programming languages as long as her potted ficus.
Then she comes to yours. She pauses in mid sip.
First, you've used the right skills keywords to get past the dreaded Applicant Tracking System (ATS). Second, you've got a great mix of the right soft skills, hard skills, and only those coding languages that really matter to her.
Beyond that, you've proven your skill set by showing examples of it throughout your entire web developer resume.
Here's how you did it:
First, you sat down and built a master list of all your skills. Hard skills, soft skills, computer skills and programming languages. It's too long to put on a resume, but we'll soon fix that.
Second, you read the job description to find out what the hiring manager wants.
Third, you listed your skills in your web developer resume, but you also proved those skills with the metrics and achievements in your other sections.
Here's a web developer resume sample to show you what I mean:
The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals.
In your skills list, you put all the above, plus problem solving, Javascript, and Git.
Then you cherry-picked the achievements in your experience section to prove those skills. Follow the website developer resume sample below:
Example
Success. Not only do you say you've got the technical skills the hiring manager needs. You also prove it. She's just put her coffee down and she's looking at your contact info.
Now let's get you started. Use the skills list below as a springboard.
Then go online and find some real web developer job offers to get ideas for more.
| Soft Skill | Hard Skill | Programming Languages |
| Leadership | Photoshop | Javascript |
| Collaboration | Illustrator | JQuery |
| Communication | WordPress | PHP |
| Creativity | Vector Graphics | MySQL |
| Critical Thinking | Algorithms | Ruby |
| Problem Solving | Wireframes | HTML 5 |
| Visual Thinking | Git | CSS |
| Organization Skills | DNS Management | C++ |
| Enthusiasm | Debugging | Java |
| Work Ethic | Front End Frameworks | Python |
If you follow the steps above, you'll have an eye catching resume that makes you look like Karen McGrane or Ethan Marcotte.
But don't make up skills you don't have to please recruiters. If you do, you'll get tripped up in the interview. That summer internship you did as a front-end developer might not be enough to give AngularJS skills a plug.
Pro Tip: Don't just put an exact replica of the skills list from the job description in your web developer resume. Add some other important skills as well, to show you're not just parroting.
Want to put your skills section into high gear? Follow the web developer resume template from the top of this article. Also, see our guide: "+30 Best Examples of What Skills to Put on a Resume (Proven Tips)"
6
Question: How do you convince a recruiter you can walk the talk?
Answer: You provide social proof.
People trust awards, testimonials, badges, accolades, and test results. A summary of accomplishments has the "wow" factor.
Indicators of your passion, like hobbies or activities can also help.
Add an extra section to your web developer resume to showcase all these gold stars.
Don't dilute it with "long walks on the beach" type stuff. Stick to details that'll make recruiters say, like Neo in The Matrix: "Whoa."
Look at this front end web developer resume sample:
Activities
If you've been a web developer for any length of time, you can build a list that's something like the one above and deliver the best resume possible.
Another way to prove your muscle? Show your work.
So, just attach a million lines of code to the bottom of your resume.
Right?
Wrong.
You need to build a solid online portfolio. Then put a link to it in your stellar web developer resume.
Need some inspiration to get started? Check out this post for 15 great web developer portfolios.
Don't have enough experience to fill a great portfolio? Don't fret.
You can do small freelance projects, personal projects, contribute to open source efforts, participate in a hackathon, or do small freebie jobs.
Even a project that takes only a couple hours can make a junior web developer resume look meaty.
Now, like McCoy in Star Trek, you're a web developer, not a web designer. Still, your web dev portfolio website has to be one of your proudest achievements. It's the pudding that provides the proof.
Pro Tip: If you're an entry level web developer, consider working for a smaller company. You'll get more responsibility sooner to build more experience.
Don't want to add an activities section? Consider a hobbies section. Nobody does it, but it works so well. See this guide: "+20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)"
7
Cover letters are the dinosaur of the job market. Great big hulking things that nobody wants.
That's not true.
60% of recruiters don't read cover letters.
But the other 40% consider them essential. Write one for that 40%. The rest won't mind.
The goal is to build some interest for your web developer resume. Here's how:
Pro Tip: After you hit "send" on your website development resume, make sure to follow up! A well-placed phone call or email can put you top of mind.
Want some specific guidance? See our guide: "Web Developer Cover Letter Examples"
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
Want to see how the advice above can work in action? Looking for a sample cover letter to copy from? See this guide: "How To Write A Cover Letter [Complete Guide With Examples]"
8
Adding contact info to a web developer resume is basic. Isn't it?
You just add:
Like this:
Jon Cortas, [email protected] - 310-242-0196
Hey presto. Done.
That's half right.
Remember, you'll need a way for the recruiter to check out all your awesome work. So, add a link to your online portfolio.
You'll also want to point to your LinkedIn profile, Twitter account, and any other relevant hangouts.
Make sure your LinkedIn profile sells the best of you. For pointers, follow our guide on LinkedIn profile fixes here.
Pro Tip: Clean up your online presence so recruiters don't find any digital skeletons in your electronic closet. See our guide on that right here.
Need a step-by-step approach to help you build your web developer resume? See our guide and templates here: "How to Make a Resume: A Step-by-Step Guide (+30 Examples)"
To recap the most important points of building a professional web development resume that really gets the job:
Got questions or tips about how to make a great web developer resume? Give us a shout in the comments section!

















Should you put interests and hobbies on a resume? Learn the answer to this question, and pick up 5 tips that will help you do it right.
You have ideas about which skills to put on a resume, but they seem out of place? Give this article a read to find the know-how with a list of skills for your job application.
How to write a resume that will get you the job you're looking for? This step-by-step guide will show you the best resume examples, and you can write a resume in a few easy steps.

